ホームページが、ずっとスマホ未対応だったので(見れないわけではないけど、いちいち拡大しないと字が読めないくらい縮小表示されてしまう)、どうしたものかと考えていたのですが、全部作り直すのはさすがに大変なので、ホームページはPC・タブレット向け、ブログはスマホ対応として、わかりやすい入り口を作ることにしました。
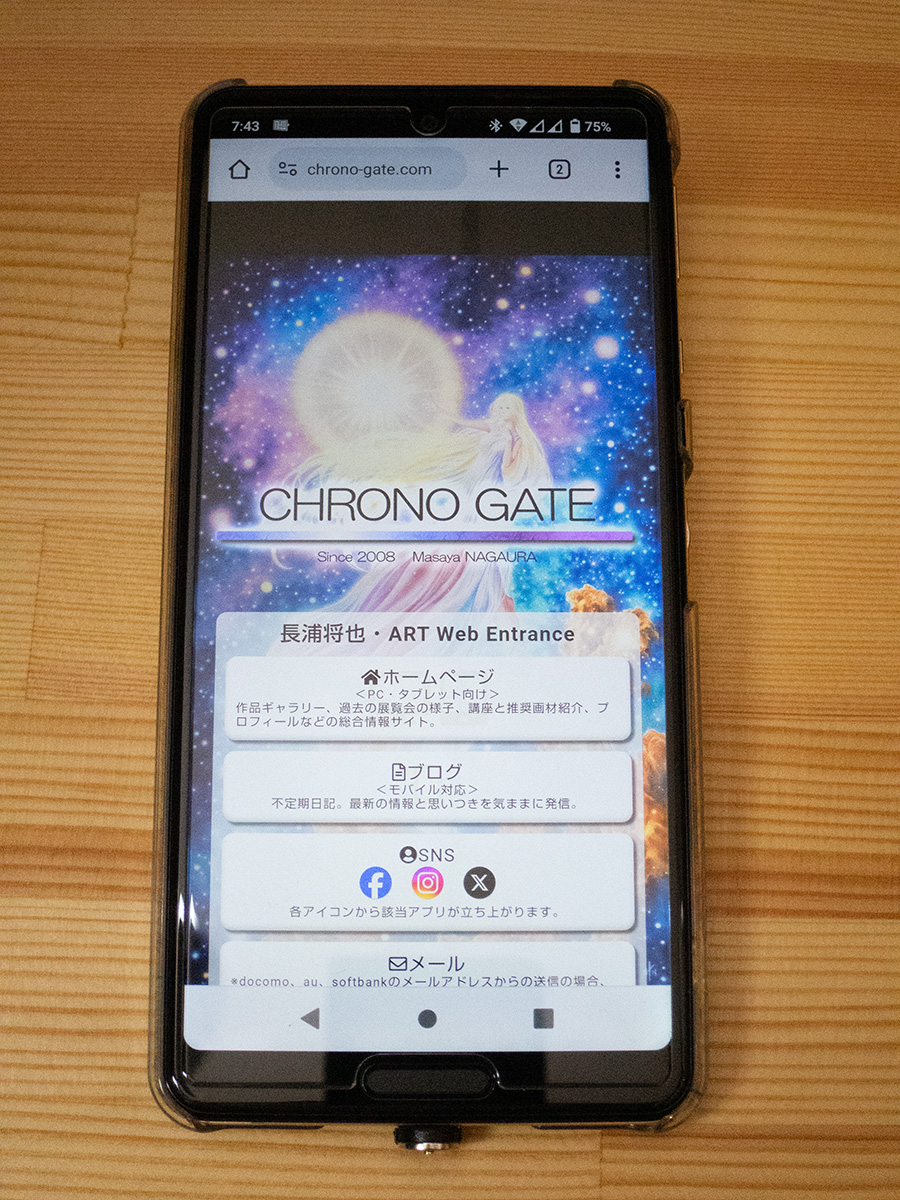
従来のホームページアドレスからアクセスした人には、こちらのエントランス画面が表示されます。
日常的にアクセスするのは、ブログの方だと思うので、そちらへの誘導もこれならスムーズ。
そして、これを機にアドレスも整理し
・ホームページ https://chrono-gate.com/home
・ブログ https://chrono-gate.com/blog
としました。
ブックマークに保存されていた方は、再登録をお願いします。
ブログは、旧アドレスでも繋がるように設定してありますが、いずれはサブドメインごと削除するので、当記事をご覧になられた方は、なるべくお早めに。
今回の作業から、「Dreamweaver MX 2004」の代わりに「Visual Studio Code」を使い始めました。
どんだけ古いソフト使ってたんだよという話ですよね。
最初「Brackets」で始めたのですが、途中ですでに開発が止まっていることを知り、どうせ覚えるなら現役ソフトの方がいいだろうということで。
一応しつこくチェックはしたので、表示に不具合は無いと思いますが、もし何かあれば、都度直していきます。
まだホームページに今年の作品画像や展覧会の様を載せる作業が残っているけど、さすがにもう年賀状用の絵描かないとまずいので、後回し。
年末になると、なぜかホームページをいじりたくなる。